APP信息流內容屬性如何主導UI設計?
不同特征的產品所用的信息流形式都是不一樣的,有用圖片流的、也有用列表流的、也有用Feed流,更有根據場景組合使用的。文中,筆者就介紹了他們的特征以及如何使用。

幾乎所有APP都是信息流的設計形式,通過信息流內容屬性的不一樣,可以分為三種流:圖片流、列表流、Feed流。
之前看到過卡片流,其實卡片流只是一種設計形式,我們今天探討的是根據內容屬性分出來的三種流,所以文章會些許深入。下面我們就開始探討三種信息流的奧秘。
下圖是典型的三種信息流的產品:花瓣(圖片流)、餓了么(列表流)、今日頭條(feed流)。

正式分享前再強調一下本文章的核心觀念!重復三遍~
產品定位影響內容屬性,內容屬性主導設計形式!
產品定位影響內容屬性,內容屬性主導設計形式!
產品定位影響內容屬性,內容屬性主導設計形式!
沒理解沒關系,帶著這句話,let’s go。
案例解析如下:
一、圖片流
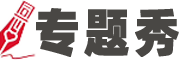
顧名思義圖片流更側重圖片的展示,典型案例有花瓣APP:自適應圖片的高度,強調圖片的表現性。
花瓣APP為什么是圖片流,我們先從產品定位分析:
產品定位和目標用戶側重點都是圖片,所以強調圖片的表現性是產品的重要屬性。
目標用戶的行為是收集圖片、找素材、找參考,用戶都是基于有目的找的一種狀態,所以設計形式上重點強調圖片,弱化輔助元素。

以上等等都是為了弱化輔助元素,減少用戶瀏覽圖片的干擾。
圖片流的設計要點是基于用戶有目的找的狀態,展示更多圖片并且要強調圖片的表現性,弱化干擾元素。
因為花瓣側重UGC模式(用戶產生內容),所以板塊中的用戶頭像可以點擊,引導關注,提高用戶忠實度,這也是很多產品都有社交屬性的重要原因。
分析了圖片流的內容屬性和設計要點,那么下圖首頁是圖片流嗎?

根據產品內容屬性分析,上圖設計其實并不是圖片流,而是feed流,先不解釋,帶著這個疑問繼續往下看。
二、列表流
列表流對比圖片流,列表流中的圖片不會重點強調,或直接就沒有圖片、列表流用戶的使用狀態帶有明確目的,也是一種找的狀態。

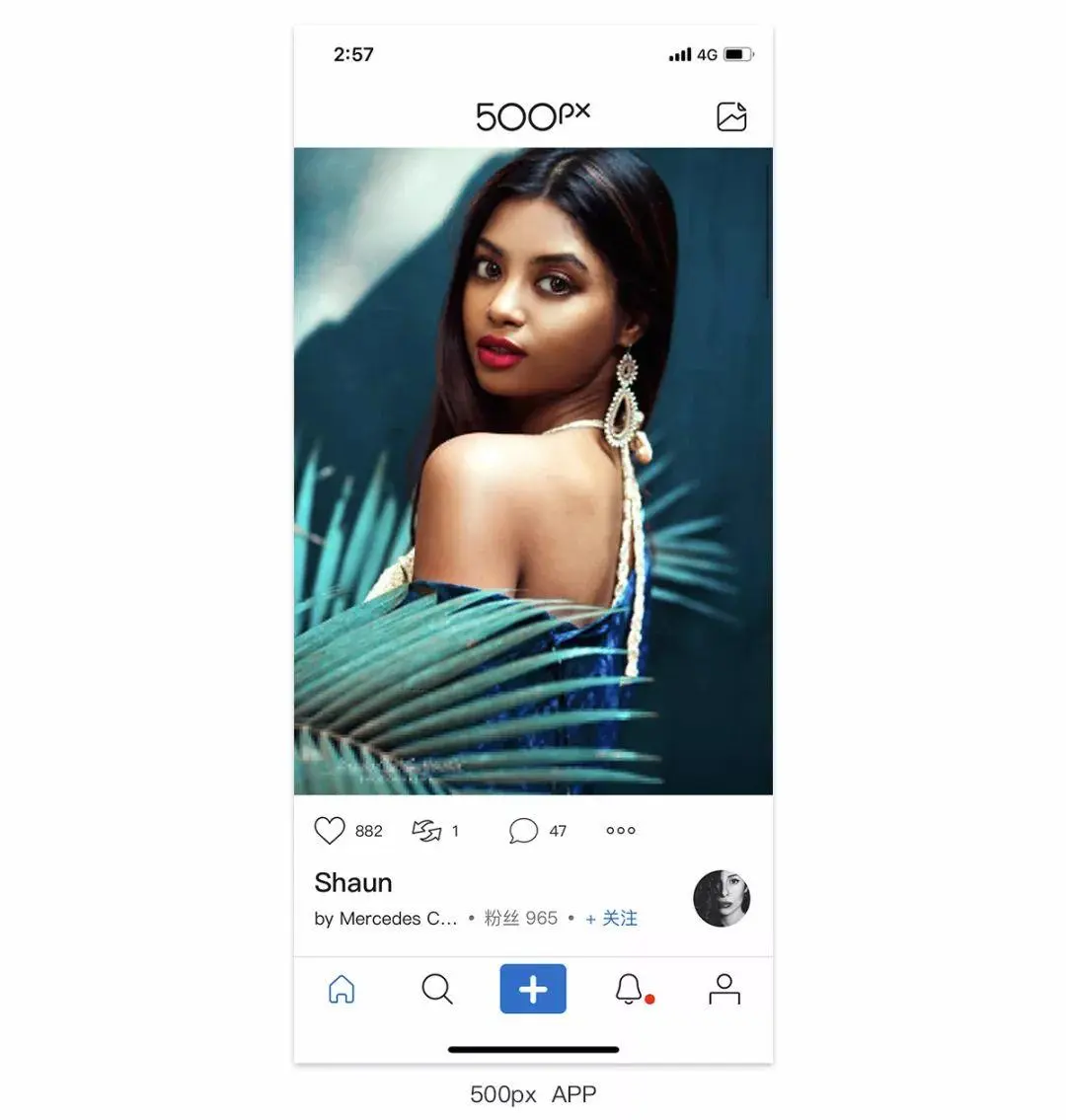
1. 支付寶列表流
開篇我們講到了,卡片流這種物種是不存在,卡片只是一種設計形式,不能以卡片定義一種信息流。
支付寶“服務提醒”板塊目的為用戶快速找到用戶需要的功能入口,設計中強調識別功能的圖標,能夠幫助用戶快速找到功能入口,符合內容屬性的功能需求。
用戶使用中也是一種有明確目的找的狀態,所以根據功能屬性和設計形式,支付寶的“服務提醒”板塊屬于列表流。
列表流的設計形式一般不希望用戶一直往上滑頁面,因為用戶不能快速識別找到需要的板塊,就直接影響用戶體驗。
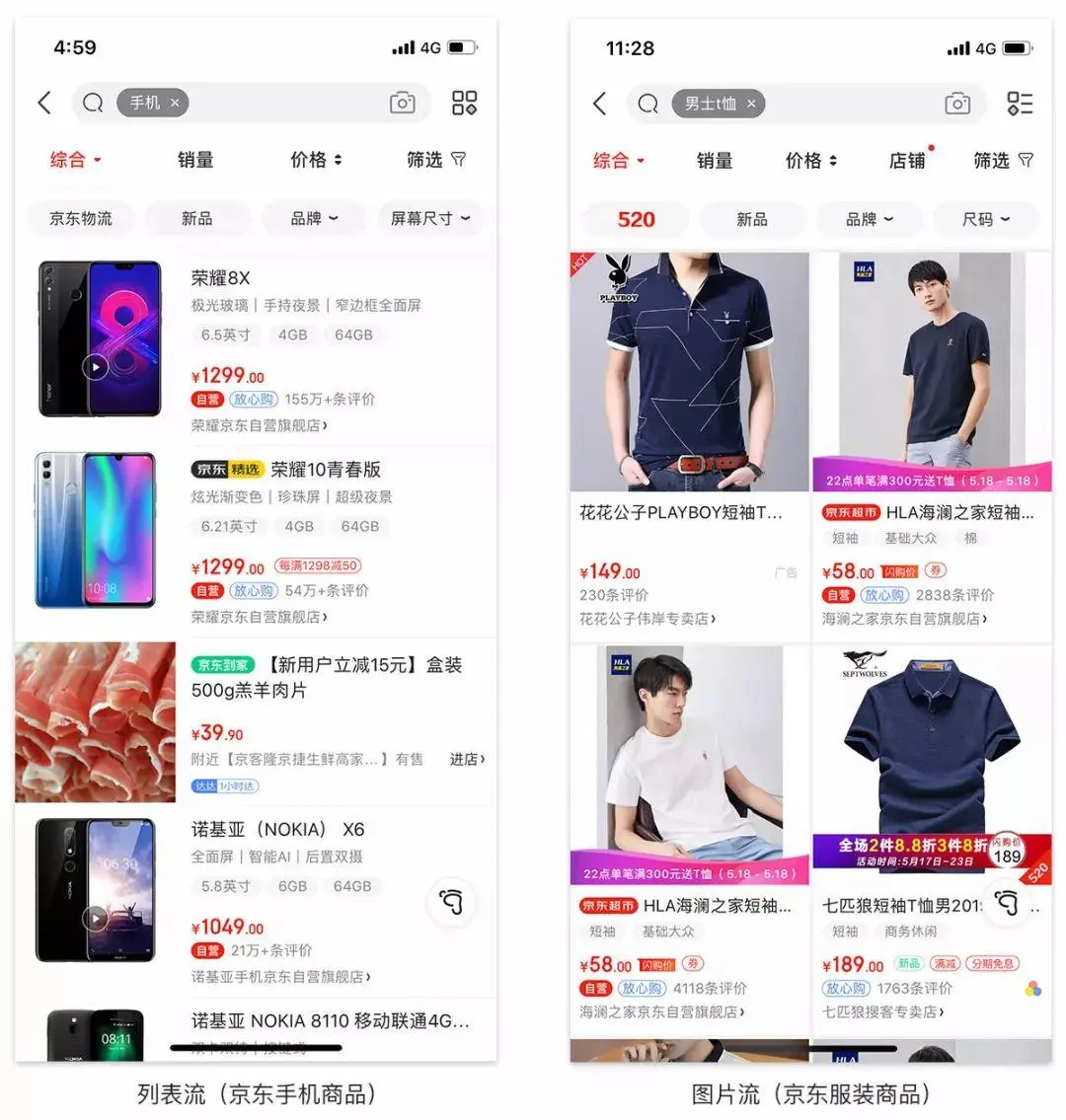
2. 京東手機商品列表流
京東手機商品的列表流,產品圖片沒有著重強調,而是側重強調了手機價格、品牌、型號、屏幕、內存、評價數量等等,其實這些信息才是用戶產生購買的重要元素。
不同的商品用戶關注的點不一樣,有些商品可能更適合圖片流。
例如購買衣服用戶會更關注衣服的款式和細節,所以要符合用戶的關注點需要強調圖片展示。

京東APP聰明地做到了搜索不同的產品自動使用不同的信息流,搜索衣服京東會自動使用圖片流,注重圖片并縮減標題為一行展示,輔助信息空間占比縮小,搜索手機就會用列表流展示用戶會重點關注的配置元素。
京東APP為了能夠使產品靈活展示,頁面的右上角有列表流和圖片流切換按鈕,其實產品已經為用戶做了最舒適的體驗方式,所以這個按鈕是個不常使用按鈕。
3. 攜程酒店列表流
同樣地,通過對用戶的研究分析,搜索酒店的用戶更看重性價比、位置、價格、品牌,選擇民宿的用戶,關注點一般就不一樣了,所以設計形式也就有差異。

為什么會有這樣的一個結果導向?首先分析一下選擇酒店的用戶和選擇民宿用的心理需求:
(1)酒店用戶關鍵詞:性價比、效率、便捷
選擇酒店人群一般是追求效率和便捷的商旅用戶,他們很大程度上關注性價比,地理位置以及價格。
(2)民宿用戶關鍵詞:體驗、追究個性
選擇民宿用戶多是旅游和年輕追求個性文化的年輕群體,所以更看重居住體驗。
多數人對酒店有清晰的概念,酒店圖片用戶一般不會著重關注,用戶會根據地理位置、性價比而買單,所以酒店選擇適列表流設計形式。
選擇民宿人會更關注房屋的圖片,滿足他的個性需求體驗,一張精美的房屋圖片會大大增加民宿的轉化力,所以民宿適合圖片流設計形式。
細心你的可能看到了上圖酒店里也有民宿,原因是為了推廣民宿,因為攜程的DNA決定了想住民宿的用戶一般不會想到攜程,所以要引流推廣。
三、Feed流
feed流產品現如今大行其道,我們首先來定義下feed流:一般來講,持續更新并呈現內容的信息流,并且用戶操作狀態是沒有明確目的的瀏覽狀態。
feed流內容排列方式,主流的形式分為兩種:一種是時間軸排列,例如微信朋友圈;另外一種是通過智能算法排列,例如今日頭條、抖音產品。
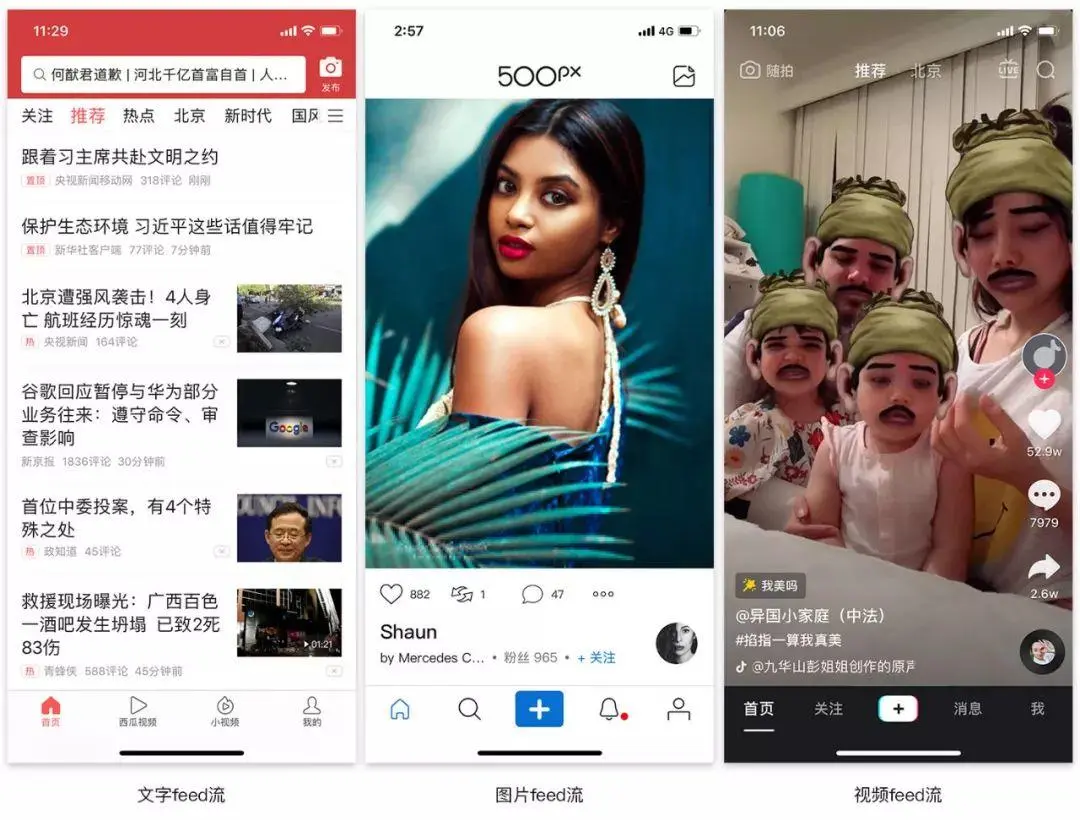
從設計的角度去看智能算法feed流
智能算法feed流一般是一種千人千面形式,通過內容屬性分析大概分為三種:文字feed流、圖片feed流、視頻feed流,其中三者存在相輔相成形式。
例如今日頭條重點要強調標題文字,所以是文字feed流;但是會在重點強調文字的基礎上,增加圖片或視頻輔助元素,圖片feed流和視頻feed流當然也會有文字輔助元素。

feed流設計首先要分析產品強調的是什么、用戶關注點是什么,切不可喧賓奪主,基于用戶沒有目的的瀏覽狀態,交互上要體現更直接快捷的交互方式。
當然技術上的智能算法是非常重要的,之前當朋友用我手機刷抖音時,一會就沒興趣了,原因是還沒有給他的心理模型建立好推薦機制,從而推薦了一些他不感興趣的內容。
聲明:本站所有文章資源內容,如無特殊說明或標注,均為采集網絡資源。如若本站內容侵犯了原著者的合法權益,可聯系本站刪除。